ホームページやブログの運営はどちらの方法が良いの?
ここまでの作業でホームページやブログを
作ることが出来るようになりました。
ホームページやブログを作る方法は
主に2つあります。
ひとつはワードプレスという
世界的に使われている
ブログシステムを使う方法。
そしてもう一つはHTMLとCSSという
プログラミング言語を使って作る方法です。
どちらの方法も無料で作ろうと思えば
作ることは可能です。
ワードプレスとは
ワードプレスはPHPと呼ばれるプログラミング言語と
MySQLを利用して作られている、
オープンソースのブログシステムの事です。
ワードプレスのシステムは無料で使う事ができます。
ワードプレスにはワードプレスの機能を拡張するプラグインと
表示させるためのテンプレートがあります。
ワードプレスには基本的な機能しかなく、
プラグインをインストールすることで
様々な機能が使えるようになります。
テンプレートは型みたいなもので
デザインと、それぞれのパーツの配置が異なります。
有料のテンプレートは色々ありますが
中でも賢威が有名です。
初心者がグーグルアドセンスで稼ぐ方法のサイトは、
賢威7のテンプレートを使用しています。
プラグインは有料のものを使ったことはありませんので、
プラグインに関しては無料のもので
対応することができます。
ワードプレスはサーバーインストール型で
サーバーにインストールして使います。
そのためインターネットに接続できる環境があれば、
どのパソコンからでも作成することができます。
無料ブログのような感覚で使う事ができますが、
使えるように設定するまでに時間がかかってしまいます。
必要なプラグインのインストールが
結構時間がかかります。
そのためワードプレスをインストールしても
すぐには作成できません。
それにワードプレスは世界中で使われているため、
スパムコメントなどの攻撃の対象になってしまいます。
そのためワードプレスは
常に新しい状態にしておく必要があります。
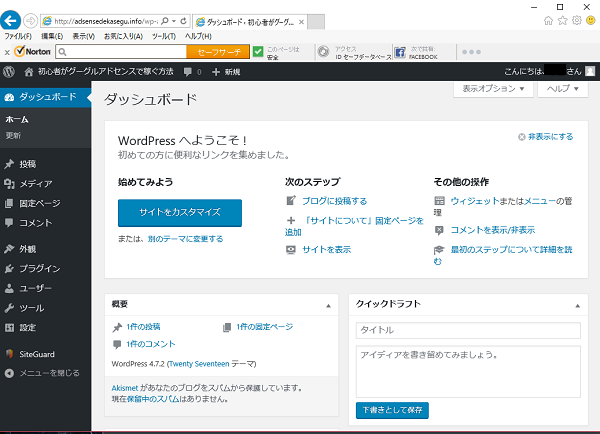
ワードプレスの画面はこんな感じです。

これはワードプレスの管理画面です。

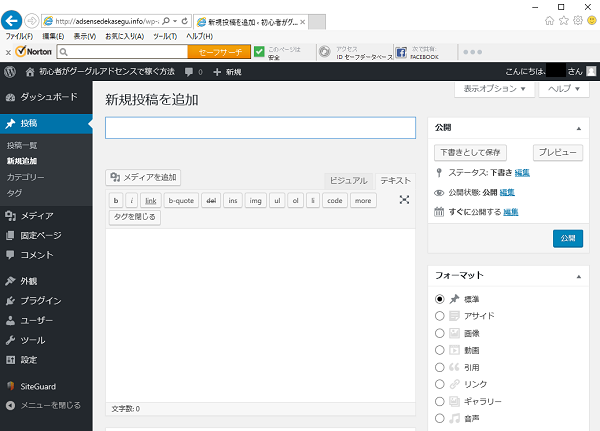
そしてこれは記事を書く画面です。
見て分かるように
無料ブログと同じような作りになっています。
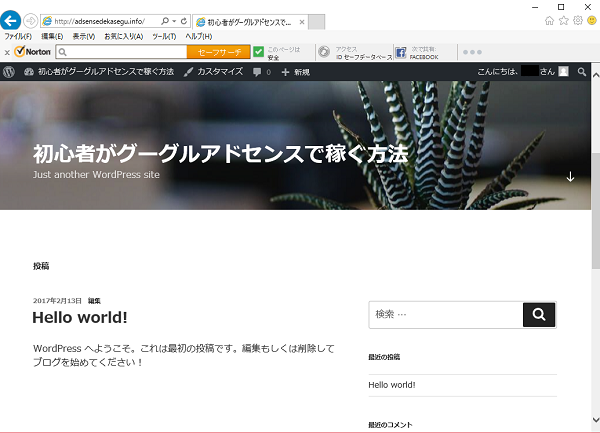
そしてこれがブログを表示したところです。

テンプレートはデフォルトで設定されている
無料のものを使っています。
HTMLとは
次にHTMLというのは、
WEBサイトを作るときに使われる言語のひとつで、
ハイパーテキスト・マークアップ・ランゲージと呼ばれるものです。
その頭文字をとってHTMLと呼ばれています。
マークアップ言語なので、
主にタグを使って文章を作っていきます。
HTMLファイルでホームページの内容を作り
CSSファイルでデザインを制御します。
ひと昔前はこのHTMLサイトが主流だったのです。
HTMLは自分のパソコンで作成し
サーバーに転送する形でホームページを作ります。
そのためワードプレスとは違い
自分のパソコンからでないと更新できません。
HTMLでホームページを無料で作るためには
テキストエディターでHTMLを記述する必要があります。
これは以前テキストエディターで作ったものです。

これはHTMLで書かれたものです。

そしてこれはデザインを決めるCSSファイルです。
このファイルをFFFTPというアップロードソフトを使って
サーバーにアップロードします。

これをインターネットエクスプローラーなどのブラウザで
表示するとこうなります。

テキストエディタでホームページを作ろうとすると
HTMLなどの知識が必要になります。
これは初心者の方にとっては現実的ではありません。
そこでHTMLでホームページを作る場合は、
シリウスなどのホームページ作成ソフトを
使う場合が一般的です。
このサイトはシリウスで作っています。
こんな感じで作っています。

表示させるとこうなります。

HTMLは自分のパソコンで作ったデーターを
サーバーにアップロードして作ります。
そのためデーター量が多くなれば
サーバーにアップロードするのに
時間がかかるようになります。
そのためデーター量の多いホームページは
アップロードに時間がかかってしまいます。
ワードプレスとHTMLどちらが良いの?
それではどちらのシステムを使った方が良いのかというと、
100ページを越えるようなサイトや、
毎日記事を追加して行き、
頻繁に更新するサイトは
ワードプレスの方が良いと思います。
そして100ページ以下のホームページを作る場合や、
あまり更新しないサイトは
シリウスなどを使って作るHTMLの方が良いと思います。
ワードプレスは初期設定に時間はかかりますが、
一度設定してしまうと
後は記事をどんどん書いていくだけなので
運営自体は難しくありません。
それにサーバー設置型なので
データーが多くなっても問題ありません。
でも、100ページ以下のホームページを
複数作る場合は向いていません。
シリウスなどで作るHTMLサイトは
100ページ以上のホームページになると、
データー量が多くなるので
アップロードに時間がかかってしまいます。
HTMLは初期設定は簡単なので
100ページ以下のホームページを
量産するのには向いています。
ワードプレスとHTMLを選ぶ基準は?
ワードプレスとHTMLを選ぶ基準は、
100ページ以上のホームページをじっくり作り、
頻繁に更新するサイトはワードプレス。
100ページ以下のホームページを複数作る場合は
HTMLという風に使い分ければいいと思います。
終わりに
ホームページやブログの運営は
どちらの方法が良いの?
という事で、
ワードプレスとHTMLの説明をしました。
理想はワードプレスもHTMLも両方もっておくことです。
両方もっていれば作るサイトごとに変えることができます。
ワードプレスとHTMLは
ホームページやブログの運営形態で
使い分けると良いと思います。
どちらの方法にもメリットとデメリットはあります。
自分が作るサイトの性質を考え、
合う方法を選びましょう。
これまでで独自ドメインをヘテムルで
使えるようになりました。
次はいよいよサイトやブログを作っていきます。
ワードプレスをインストールして、
Googleアドセンスで稼ぐ方法は、
下のリンクから読むことができます。